
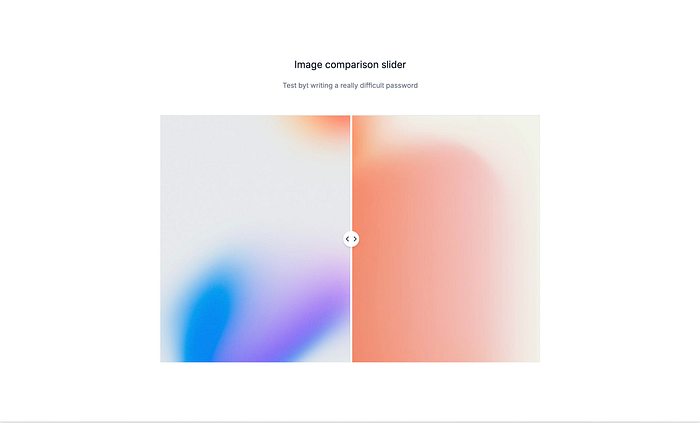
How to create an image comparison slider with Tailwind CSS and JavaScript
Curious about how to display “before and after” images in a slick and interactive way? Today, we’ll walk through creating a fantastic image comparison slider using just JavaScript and Tailwind CSS.
This handy tool is great for showcasing changes — whether it’s tweaking photos, updating products, or comparing two images side by side. It’s easy to build and adds a professional touch to any project. Let’s dive in and discover how straightforward it can be!
